Today I Learned - 30
JSP - 4
- 파일 업로드
- 유효성 검사
파일 업로드 - 1. 개요
- 업로드,
- 웹 브라우저에서 서버로 파일을 전송, 서버에 저장하는 것
- 전송 -> JSP 페이지 폼 태그 사용
- 저장 -> 오픈 라이브러리 이용
- 웹 브라우저에서 서버로 파일을 전송, 서버에 저장하는 것
- 업로드 규칙!!
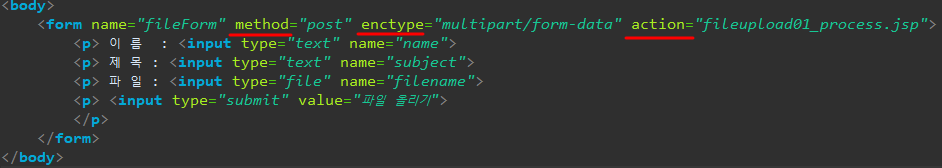
- form 태그 method = POST
- form 태그 enctype = multipart/form-data
- form 태그 action = 업로드 처리할 JSP 파일
- input 태그 type = file

- 업로드 처리(오픈 라이브러리 이용)
- MultipartRequest 이용
가장 간단한 방법 cos.jar
- 아파치 API 이용
편리, 강력한 API 제공 commons-fileupload.jar, commons-io.jar
- MultipartRequest 이용
파일 업로드 - 2. MultipartRequest 이용
- MultipartRequest 클래스
- 업로드 되는 파일 자체만 다루는 클래스!
- 일반 데이터와 구분하여 파일 데이터에 접근
- 저장 폴더에 동일한 파일명이 있으면, 저장 파일명을 자동 변경
- 오픈 라이브러리(cos.jar) 다운 및 import 필요
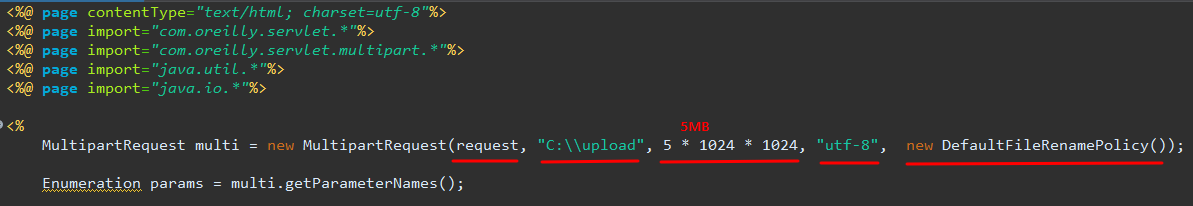
- MultipartRequest 생성자 매개변수
- request: Request 내장 객체 설정
- saveDirectory: 서버의 파일 저장 경로 설정
- maxPostSize: 업로드 파일의 최대 크기 설정
- encoding: 인코딩 유형 설정
- policy: 파일명 변경 정책 설정(중복 파일 있을 때 이름 변경)

- MultipartRequest 메서드
- getParamter, getFileNames 등
- 요청 파라미터 참고!
- 일반 데이터는 getParameter 메서드로 받음
- 파일 데이터는 getFile 메서드로 받음
파일 업로드 - 3. Commons-FileUpload 이용
- Commons-FileUpload,
- 서버의 메모리상에서 파일 처리가 가능하도록 지원
빠름!
- 오픈 라이브러리 다운 및 import 필요
- 서버의 메모리상에서 파일 처리가 가능하도록 지원
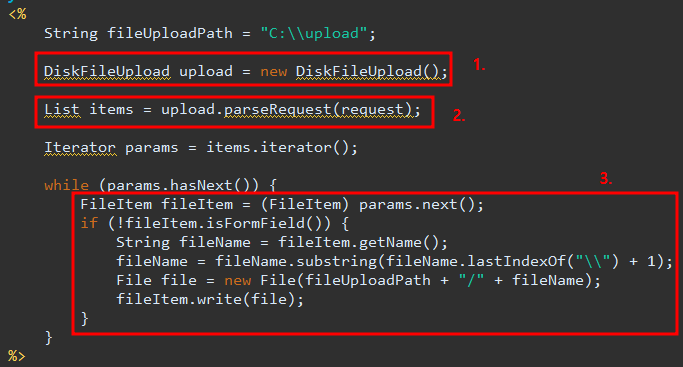
- 업로드 처리
- DiskFileUpload 객체 생성
- multipart/form-data 유형의 요청 파라미터 전송 받음
- FileItem 클래스의 메서드 사용 -> 분석, 처리 후 업로드

유효성 검사 - 1. 개요
- 유효성 검사,
- 사용자가 폼 페이지에서 입력한 데이터 값이 서버로 전송되기 전에 특정 규칙에 맞게 입력되었는지 검증하는 것
ex. 회원 가입 때 아이디 중복 검사, 로그인 때 ID/PW 검사 등
- 사용자가 폼 페이지에서 입력한 데이터 값이 서버로 전송되기 전에 특정 규칙에 맞게 입력되었는지 검증하는 것
- 목적
- 보안 공격, 잘못된 데이터, 예상 가능한 오류 등을 방지!
- 폼 페이지는 일관된 입력양식, 형태를 유지
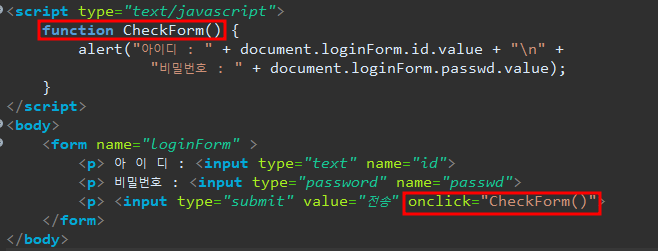
- 핸들러 함수
- 페이지에서 이벤트(ex. onclick) 발생 시, 유효성 검사하는 메서드
- 자바스크립트 이용하여 코드 작성

- 유효성 검사 처리 방법
| 유효성 검사 | 설명 |
|---|---|
| 기본 유효성 검사 | 폼 페이지에 입력된 데이터 값의 존재 유무를 검사 |
| 데이터 형식 유효성 검사 | 폼 페이지에 입력된 데이터 값이 특정 패턴에 적합한지 검사하며 정규 표현식을 사용 |
유효성 검사 - 2. 기본 유효성 검사
- 데이터 유무 확인
- 필수 입력 항목에 데이터 값 유무 검사
document.폼 이름.입력양식 이름.value==""

- 데이터 길이 확인
- 입력 데이터의 제한 길이를 검사
document.폼 이름.입력양식 이름.value.length < 12
- 숫자 여부 확인
- isNaN() 활용, 숫자면 false 아니면 true 반환
isNaN(document.폼 이름.입력양식 이름.value)
유효성 검사 - 3. 데이터 형식 유효성 검사
- 데이터 형식 유효성 검사,
- 사용자가 입력한 데이터 값이 특정 형태에 부합하는지 검사
- 정규 표현식(regular expression = ‘RegExp’) 사용
- 기본 유효성 검사보다 복잡!
- 정규 표현식?
- 특정 규칙을 가진 문자열 집합을 표현하는 형식 언어
패턴으로 표현한 수식 (ex. 주민번호, 이메일 등)
- 특정 규칙을 가진 문자열 집합을 표현하는 형식 언어
- 정규 표현식 사용
-
- 객체 초기화 사용
var 변수 이름 = /정규 표현식/[Flag];- 입력된 표현식이 거의 바뀌지 않는 상수형태일 때 주로 사용
- 객체 초기화 사용
-
- RegExp 객체 이용
var 변수 이름 = new RegExp('정규 표현식', /['Flag']);- 정규 표현식이 자주 변경될 때 주로 사용
- RegExp 객체 이용
-
- Flag 종류
- i: Ignore Case: 문자열, 대소문자 구분 없이 검출
- g: Global: 문자열 내 모든 패턴 검출
- m: Multi Line: 문자열 내 줄바꿈 행 있는지 검출
Flag 설정 안하면, 문자열 내 검색 대상 많아도 한 번만 검출!!
- 정규 표현식 메서드
- test(): 정규 표현식에 부합하는지 판단 -> true/false 반환
- exec(): 정규 표현식에 부합하는 문자열 추출하여 반환
- 교재 참고!!
- p.272 : 기본 메타 문자, 문자 클래스
- p.277 : 자주 사용하는 패턴
과제
-
7, 8단원 연습문제 / ~6/24(금)까지
-
이형록_220520_JSP과제
-
내용
- 1~3번
- 교재 읽고 답 찾기
- 메모장에 타이핑
- 4~6번
- 교재 읽고 실습
- 기본 소스 임포트 해서 확인
- 7번
- Book Market Mall 만들기 - 정답 소스 없음 (구글에 검색!!)
- 수업용 예제, ‘Web Market Mall’ 참고!
- 1~3번
nice!!!