Today I Learned-4
CSS
* HTML은 틀, CSS는 다양한 서식과 관리를 용이하게
* 추후엔 HTML, CSS, Javascript 파일들 따로 저장 및 관리
CSS 적용방법
- 적용할 태그에 style 속성 직접 입력
- head > style 태그 입력 후 일괄 적용(관리 쉬움!!)
클래스 & ID
- 클래스
- 태그 선택자 외, 개별 태그에 클래스명을 지정하여 서식 적용 가능
- head > style 태그 내에서 ‘.classname {적용 내용}’
- 중복 적용 가능하지만, ‘마지막으로 지정한’ 클래스를 우선!
- ID
- head > style 태그 내에서 ‘#idname {적용 내용}’
- 태그 별 단독 사용
- 선택자 우선 순위
id > 클래스 > html 태그
박스 모델
- 화면 전체를 쓰는 ‘블록 레벨 엘리먼트’
- 해당 컨텐츠의 크기만큼만 쓰는 ‘인라인 엘리먼트’
- ex. ‘h1태그’는 기본적으로 블록, 단 display: 속성을 통해 inline 으로도 가능
- ex. ‘a태그’는 기본적으로 인라인, 단 display: 속성을 통해 block 으로도 가능
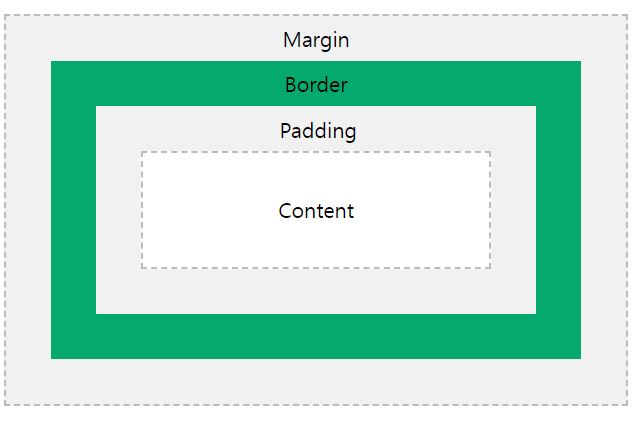
- 박스모델 구성
width, height, margin, padding, border 잘 활용하도록
그리드
- div 태그(block)와 span 태그(inline) 활용
- head > style 태그내에서 해당 태그 지정 후,
display: grid & grid-template 등 지정
디자인 목적만이 아닌, 태그가 표시되는 방법을 완전히 바꾸는 속성
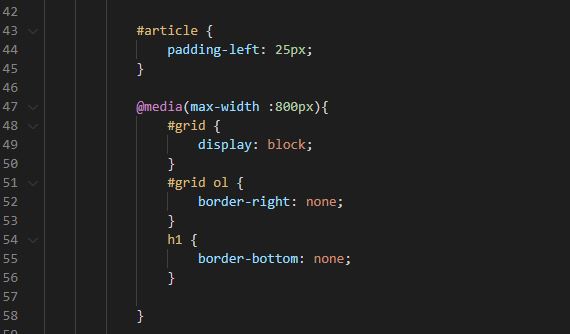
미디어쿼리
- 화면의 여러 조건(ex.화면크기 등)에 따라 화면구성 변경이 동작
‘반응형 웹(responsive web)’이라고 함
- 사용
@media(화면조건) { 각 id, 태그 적용사항}
CSS코드의 재사용
- 적용방법
- 디자인 내용을 담은 .css 파일 따로 생성
- 수정/관리 필요한 파일들 일괄 적용 가능
- ‘<link rel=”filename.css>’
- 우선순위
- 인라인 스타일 > 내부 스타일시트 > 외부 스타일시트 > 브라우저 기본 스타일시트
- CSS가 중복된 경우, 마지막으로 적용한 CSS로 덮어씀
- !important, 속성: 속성값 표시하여 무조건 최우선 적용
- 선택자 정보
- 인라인 스타일 > 내부 스타일시트 > 외부 스타일시트 > 브라우저 기본 스타일시트
기타(팁)
* 시험 일정 - 4/18(월)
- 서술형 및 객관식: 추후 정리 예정
- 실기: 웹 만들기, 특정 요구사항 적용(ex. 로그인 창)
* 단축키) 웹페이지 > F12(개발자도구) > Ctrl + C(박스모델 등 요소별 영역표시)
다음 강의 준비
nice!