Today I Learned - 42
React - 1
- React 개요
- Component, props, state
React - 1. 개요
- React란,
- 자바스크립트 라이브러리
- UI를 만들기 위해 사용
- 싱글페이지 APP 또는 모바일 APP 개발에 사용 가능
- ‘메타(페이스북)’, 개별 개발자 및 기업 공동체에 의해 유지보수
React - 2. 설정
-
chrome 웹 스토어: React Develope Tools 설치
-
Node.js: 안정/신뢰도 높은 버전 다운, 설치
- cmd:
node -v: 버전 확인npm install -g create-react-app: React 설치?- 만들어놓은 워크스페이스/ReactApp 만들 폴더로 이동
create-react-app .npm start: 브라우저로 실행
- 실행 후, App.js 수정하는 대로 브라우저에서 확인
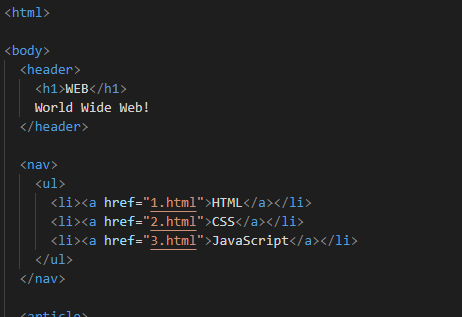
React - 3. HTML => React 변환
- HTML 형식

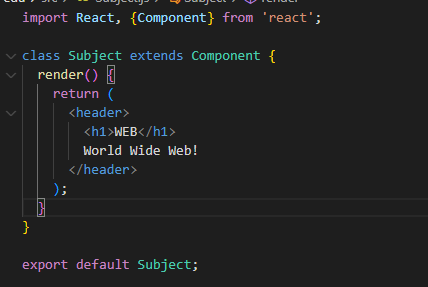
- React 형식


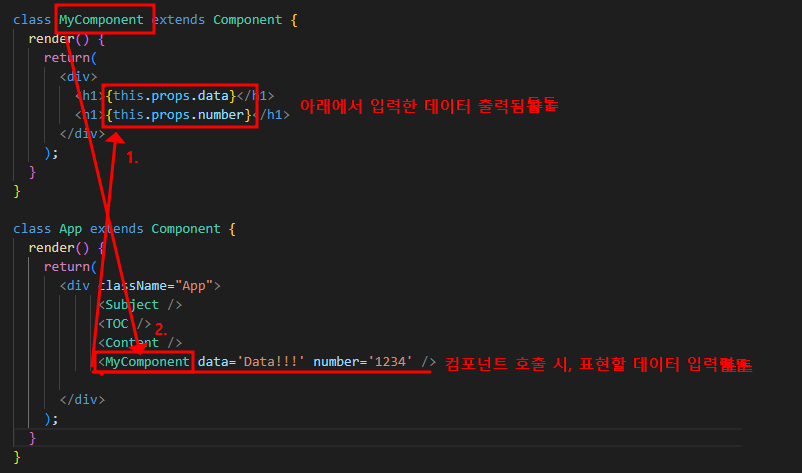
React - 4. Component
- Component로 데이터 전달 (1)


- Component로 데이터 전달 (2)


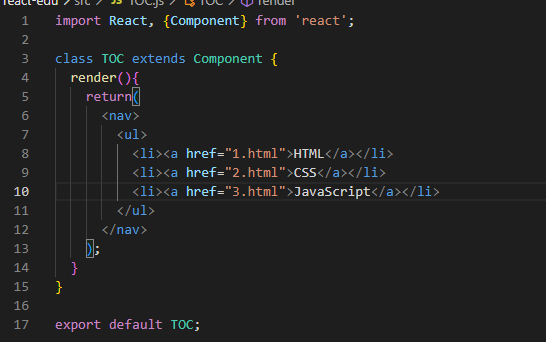
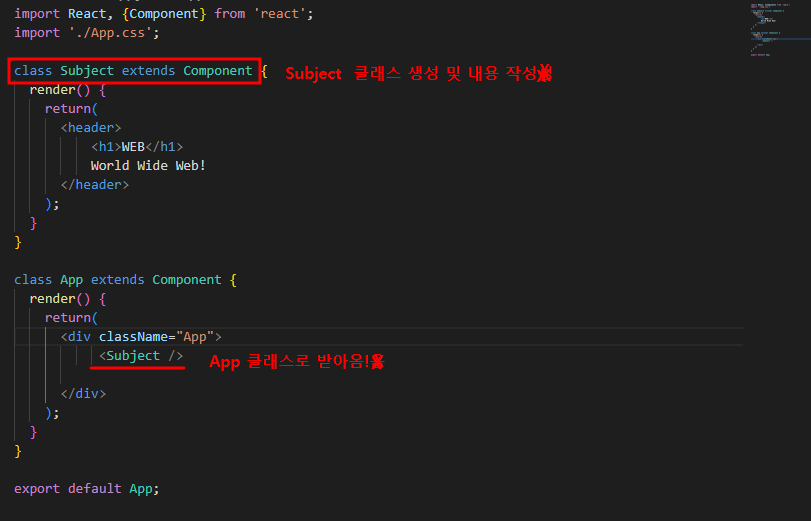
- Component 분리
- 다른 파일(.js)로 분리 후, App.js 에서 import 하여 사용 가능
ex.
import Subject from './Subject';
- 다른 파일(.js)로 분리 후, App.js 에서 import 하여 사용 가능
React - 5. props / state
- props: 컴포넌트 간의 단방향(상위->하위) 전송에 사용
- 데이터 변경 불가, read only
- state: 컴포넌트 내부에서 관리하는 상태값
- 데이터 변경 가능, setState 함수 사용
!복습하면서 추가할 내용/이미지 있으면 더 넣도록!
최초 설정 관련 참고
============cmd 명령어 순서============
C:\Users\admin>node -v v16.15.1
npm install -g create-react-app
C:\React_Workspace>mkdir react-edu C:\React_Workspace>cd react-edu
C:\React_Workspace\react-edu>create-react-app .
C:\React_Workspace\react-edu>npm start … … webpack compiled successfully