Today I Learned - 43
React - 2
- Render
- Event
render
-
state 값에 따른 내용 변경
-
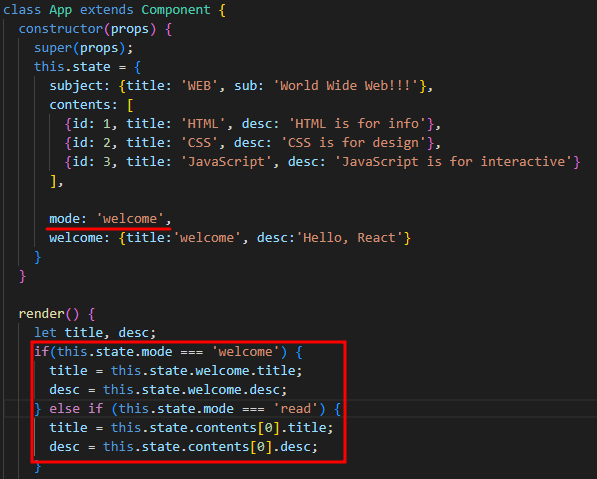
실습 - (1) 특정 state의 값, 정의(mode)

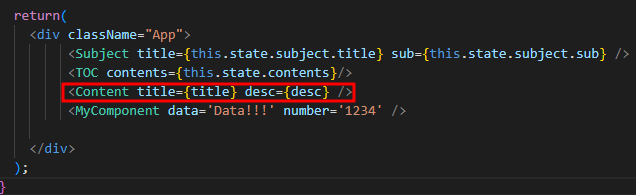
- 실습 - (2) mode 값에 따른 다른 내용 출력되도록 설정

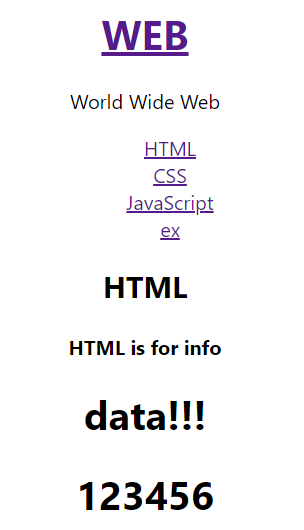
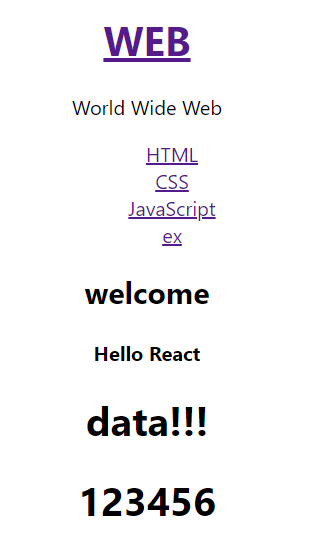
- 실습 - (3) 결과창 1~2


Event
-
특정 행위(onClick, onKeyDown 등)가 발생했을 때의 동작(function) 정의
-
실습 - (1) 기존 mode 초기값 ‘read’로 변경
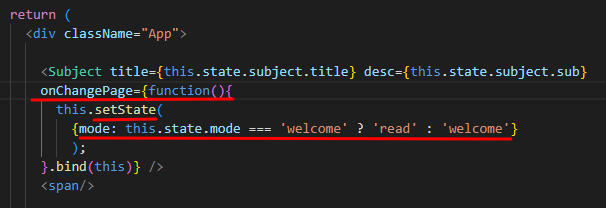
- 실습 - (2) App.js return에서 setState 내용 작성

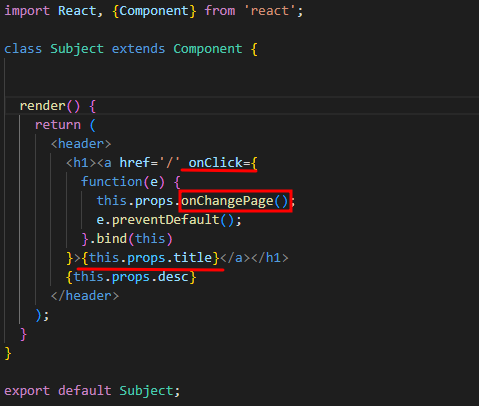
- 실습 - (2) Subject.js의 title 클릭하면, 함수 호출 및 setState 동작

이외에도 실습 내용 많음 => 복습 ㄱㄱ!