Today I Learned - 45
React - 3
- 가위바위보 게임 만들기
- CRUD 구현
가위바위보 게임 만들기
- 가위바위보 (1) - 이미지 파일 준비

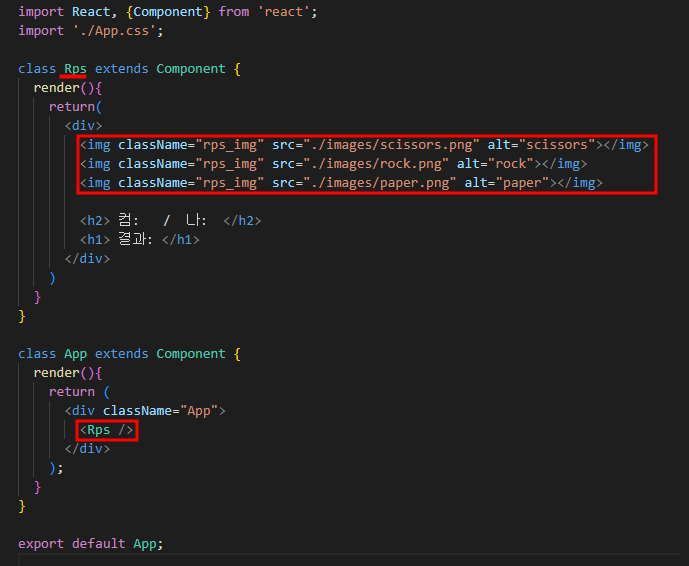
- 가위바위보 (2) - Rps 클래스 생성 및 이미지 불러오기

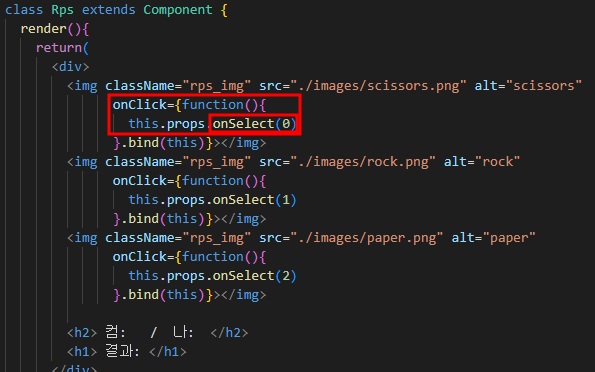
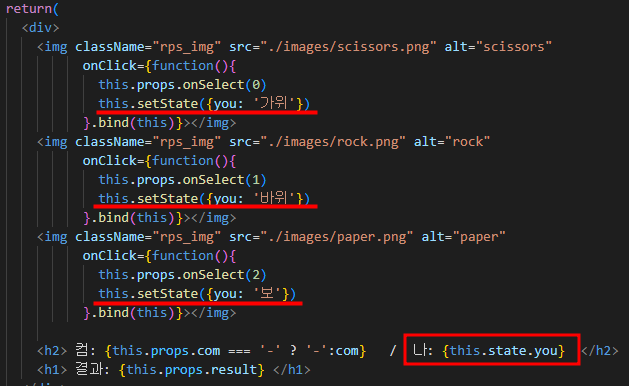
- 가위바위보 (3) - 각 그림 클릭했을 때 동작 작성
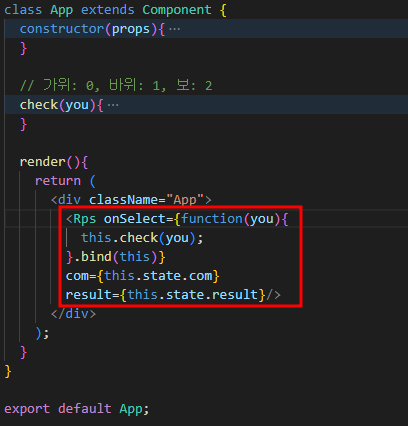
- onSelect로 각 숫자 지정 (0~2)
- onSelect로 각 숫자 지정 (0~2)

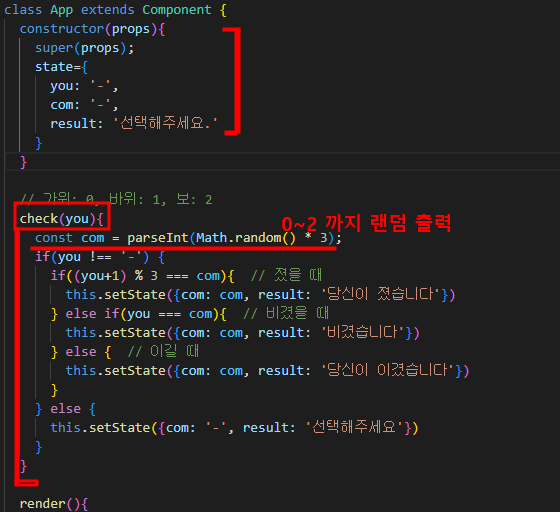
- 가위바위보 (4) - App에서 승부 확인 함수 작성
- 상대(com)는 0~2 중 임의의 숫자 하나 출력
com = parseInt(Math.random()*3); - 내가 선택한 숫자와 com의 숫자 비교
- 결과에 따른 state 작성 (ex. result: ‘비겼습니다’..)
- 상대(com)는 0~2 중 임의의 숫자 하나 출력


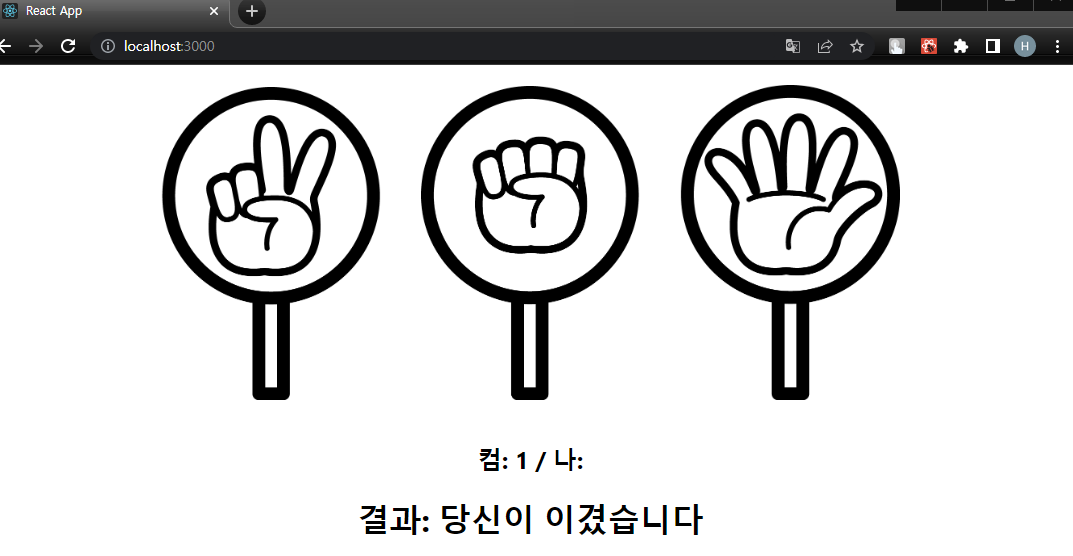
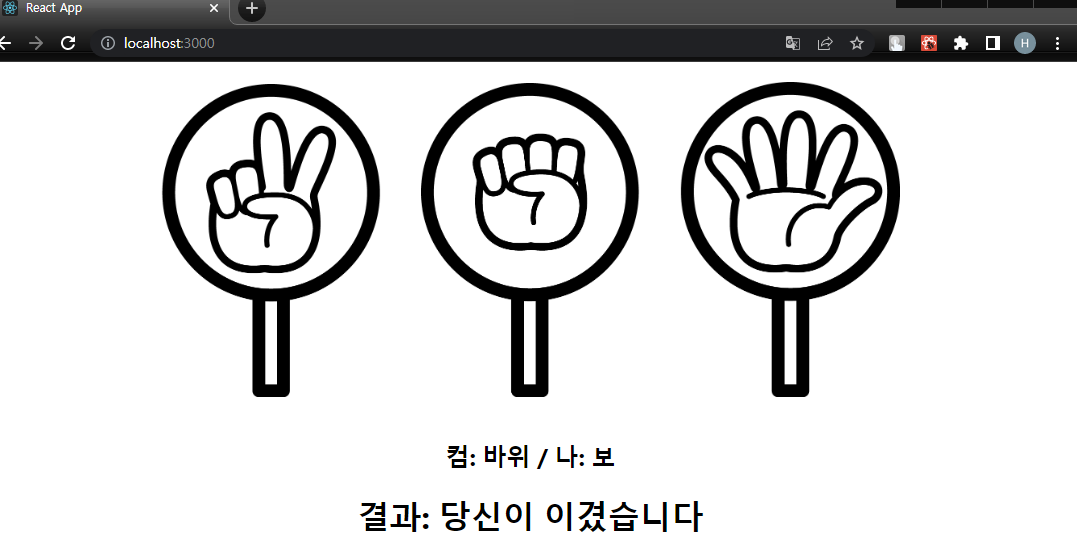
- 가위바위보 (5) - 중간 테스트

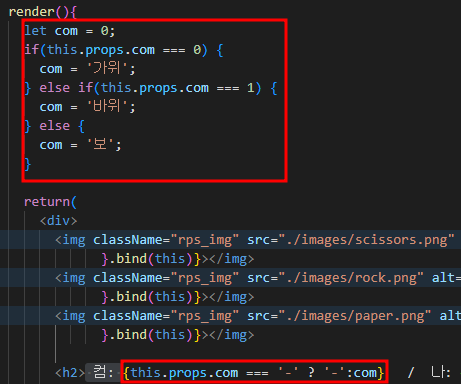
- 가위바위보 (6) - Rps 컴포넌트, com 숫자에 따른 한글 출력 작성

- 가위바위보 (7) - Rps 컴포넌트, you 숫자에 따른 한글 출력 작성

- 가위바위보 (8) - 결과창

CRUD 구현
- CRUD(Create, Read, Update, Delete)
- 기존 예제에서 title, desc의 입력, 수정, 삭제 기능 추가
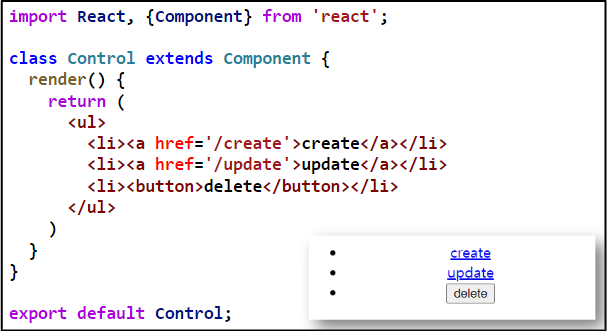
- Create 구현 (1) - controller 추가
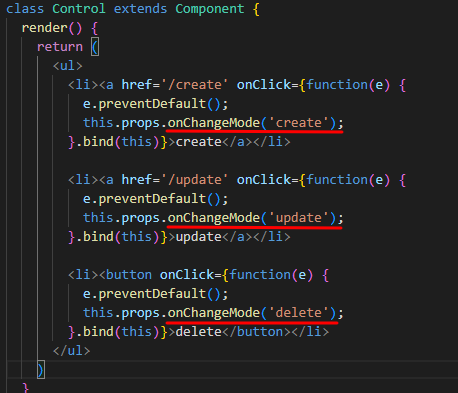
Control.js

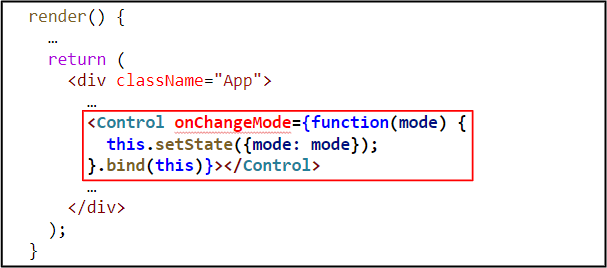
- Create 구현 (2) - App.js에 이벤트 작성
- Control.js에서 선택한 값에 따라 ‘mode’ 변경
- Control.js에서 선택한 값에 따라 ‘mode’ 변경

- Create 구현 (3) - Control.js에 이벤트 작성
- 클릭하면 ‘onChangeMode’의 ‘mode’ 매개변수에 각 값으로 설정
- 클릭하면 ‘onChangeMode’의 ‘mode’ 매개변수에 각 값으로 설정

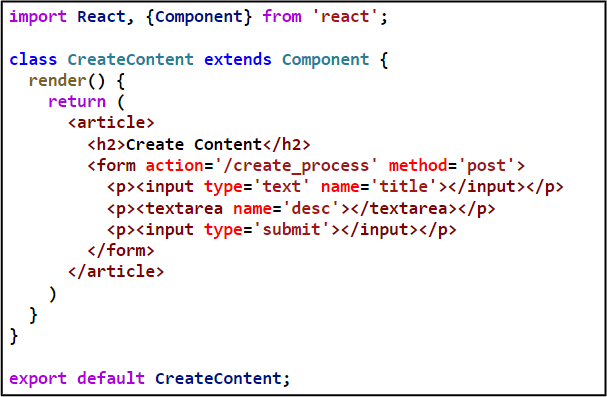
- Create 구현 (4) - Create 선택할 때 표시될 폼 작성
CreateContent.js

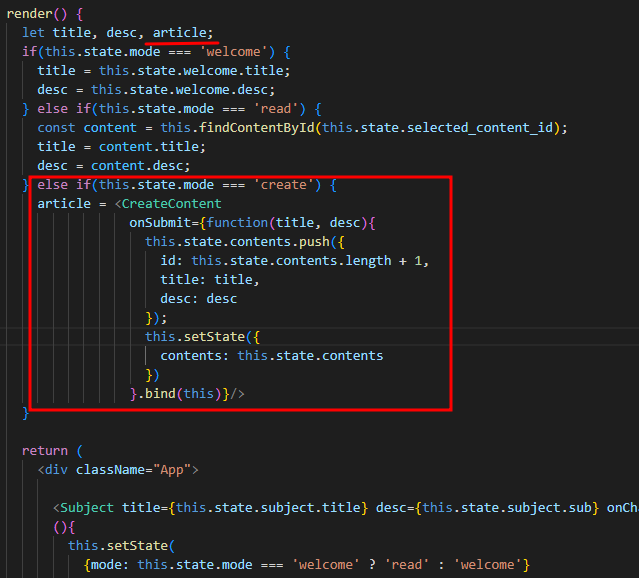
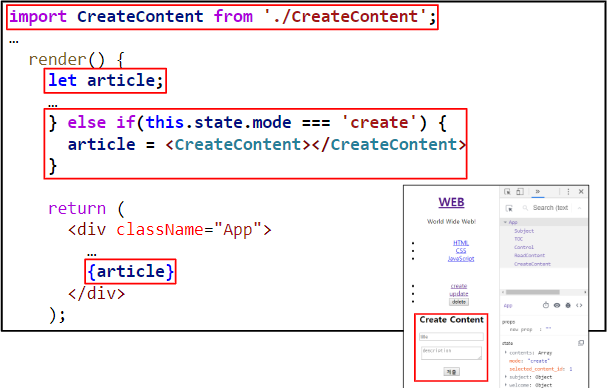
- Create 구현 (5) - App.js에서 작성한 폼으로 연결되도록

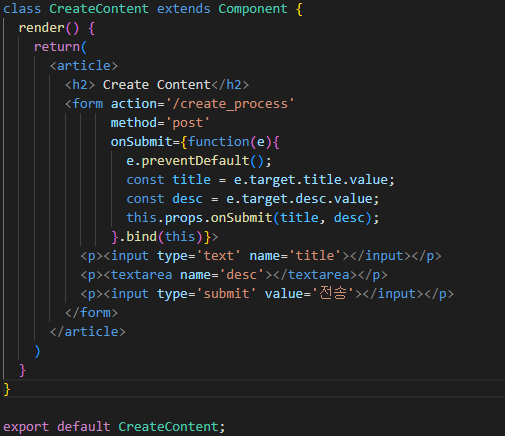
- Create 구현 (6) - 폼에 입력한 값을 App.js로 전달

- Create 구현 (7) - 전달받은 값을 기존 contents 배열에 추가