Today I Learned - 47
React - 4
- CRUD 계속
- 클래스 vs 함수
CRUD - Update
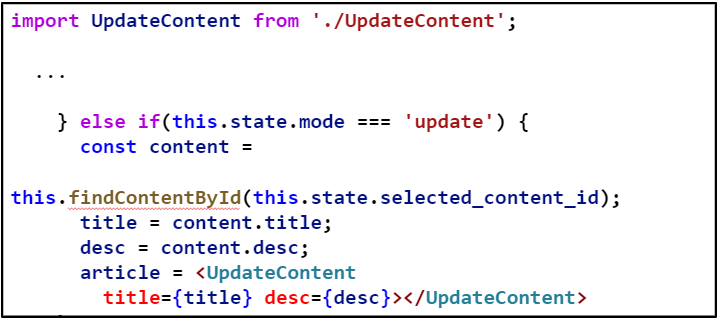
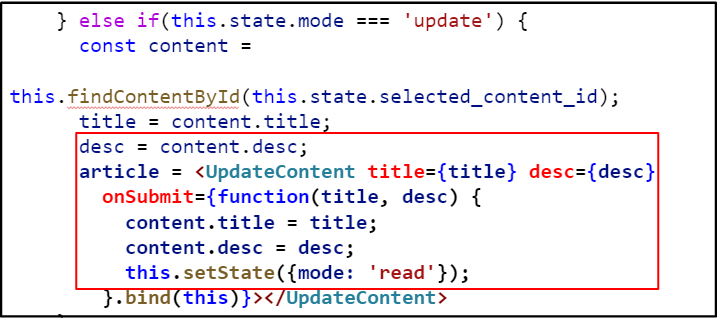
- update 구현 (1) - mode가 update 되면, 준비된 form에서 받아옴

- update 구현 (2) - App.js에서 props로 받아옴
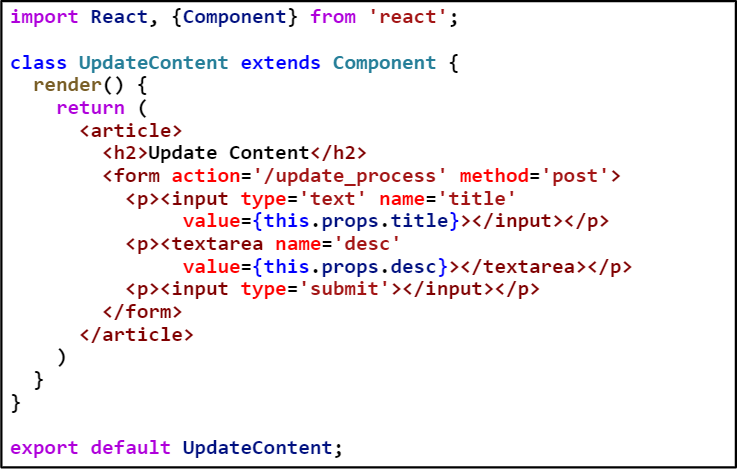
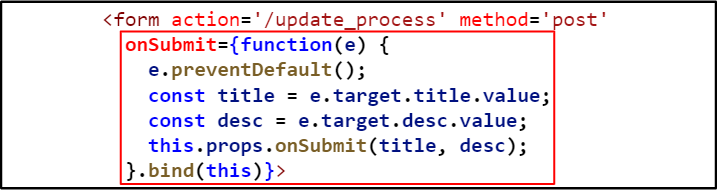
UpdateContent.js

- update 구현 (3) - 오류 체크!
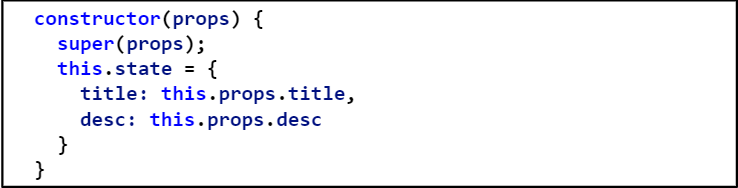
- props 데이터는 수정 불가!
- App.js 에서 넘겨준 props를 UpdateContent.js의 state로 저장
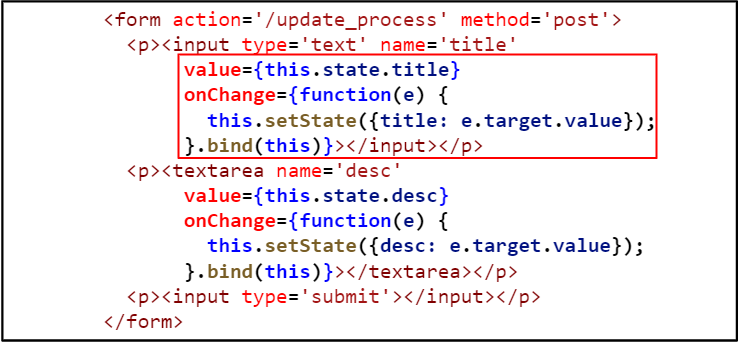
- setState() 로 처리


- update 구현 (4) - form에서 입력(수정)된 값을 App.js로 submit

- update 구현 (5) - UpdateContent.js 에서 넘어온 값 받음

CRUD - Delete
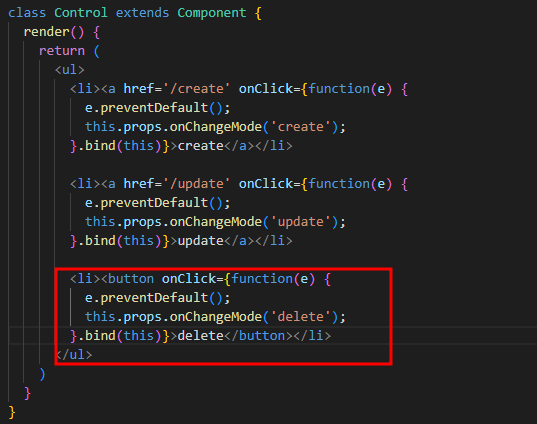
- delete 구현 (1) - ‘delete’ 클릭하면, mode가 delete로 바뀜
control.js

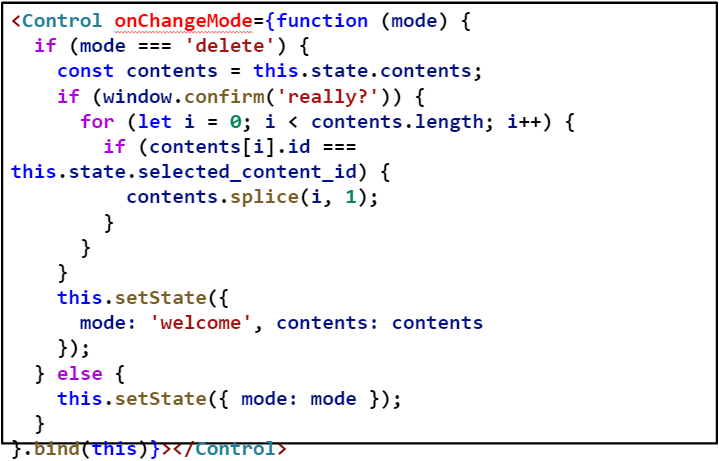
- delete 구현 (2) - 선택된 객체의 id 확인 후, 배열에서 삭제!
- mode = ‘delete’ ?
- 확인(alert, ‘really?’) 되면,
- contents 배열에서 for문 순회
- selected_content_id 와 비교, 같은 id의 배열 삭제!

클래스 vs 함수 - props, state
-
리액트에서 컴포넌트를 사용할 때 지원하는 2가지 방법
- 차이점
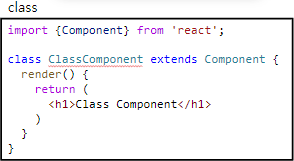
- 클래스: 리액트의 모든 기능 활용 가능
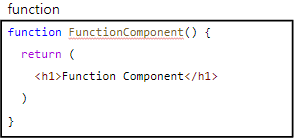
- 함수: state 활용, life cycle 제어 등이 불가능했지만..
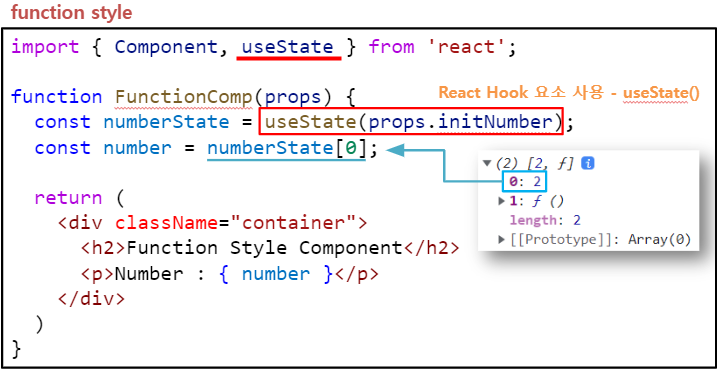
hook 기능 도입으로 함수에서도 모든 기능 활용 가능!
- 형태


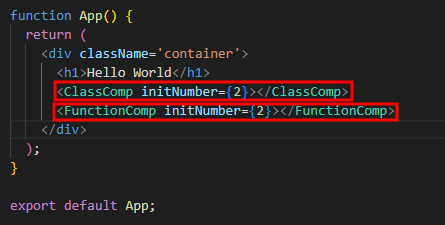
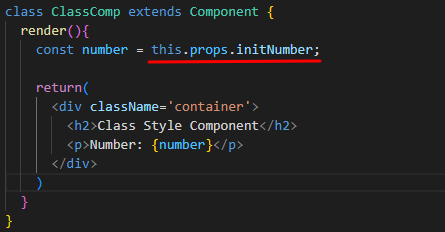
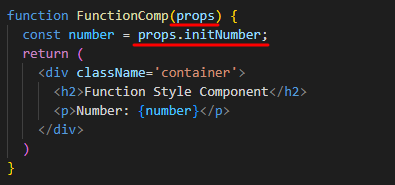
- 사용 예 (1) - 클래스vs함수, props 받기



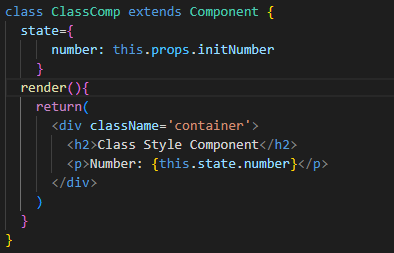
- 사용 예 (2) - 클래스vs함수, state 받기


- ‘props, state 값 변경’ 등도 실습했음.. 복습!!!
클래스 vs 함수 - Life Cycle
- 3가지 상황
- (1) Mount, 생성
- (2) Update, 업데이트
- props 변경
- state 변경
- 부모 Component, Re-Rending
- forceUpdate 메서드로 업데이트 강제
- (3) Unmount, 제거
- Life Cycle
- Mounting
constructor => render => DidMount
- Updating
shouldComponentUpdate => render => DidUpdate
- Unmounting
WillUnmount
- Mounting