Today I Learned-5
CSS3속성 심화 & JavaScript
- CSS3 속성 매우 많음, 때마다 검색해서 쓰도록
- 애니메이션까지 구현 가능
- JavaScript 개념 및 속성들
박스모델
- box [사진1]
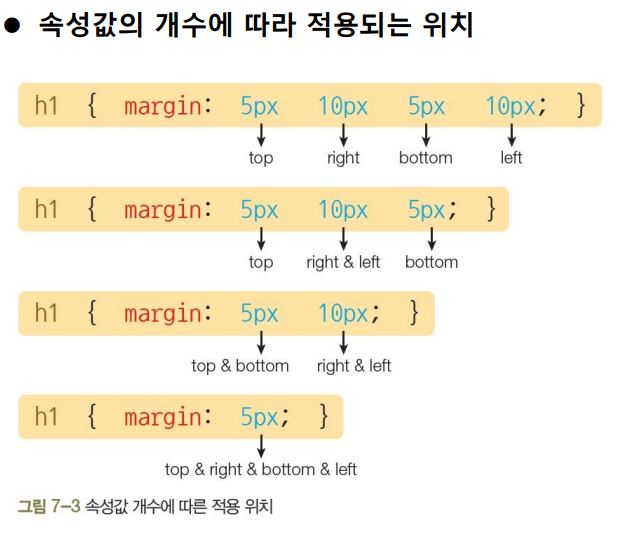
- 값의 개수에 따라 적용 위치 다름
- 값의 개수에 따라 적용 위치 다름
- border [사진2]
- 방향: top, bottom, left, right 네 방향
- 두께: 수치 or thin/medium/thick
- 색상: 색상표 참고
- 스타일: none, dotted, solid emd
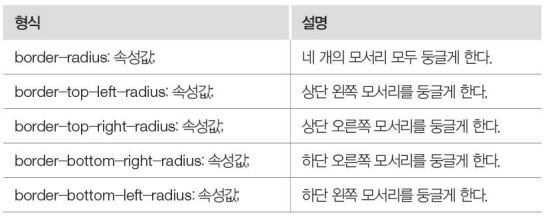
- 모서리: 둥글게 설정 가능 [사진3]
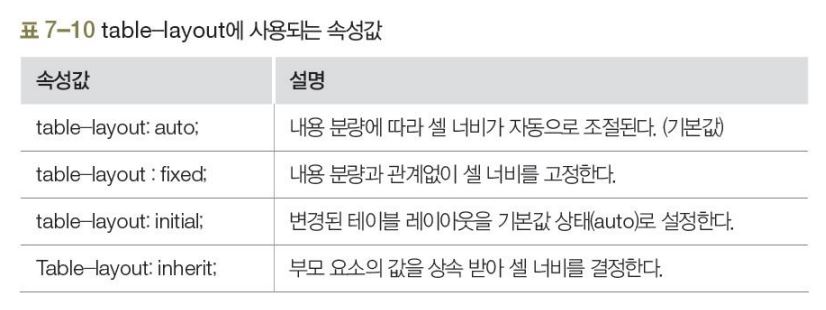
- table layout [사진4]
- 셀 안 내용의 양에 따라 셀 너비 조정
- 셀 안 내용의 양에 따라 셀 너비 조정
- others
- box shadow (그림자 효과)
- box position (박스 상대/절대 위치)
- float (화면 구성요소 배치)
- Z-index (각 요소 겹쳐 쌓기)
[사진1]
[사진2]
[사진3]
[사진4]
CSS3 효과와 애니메이션
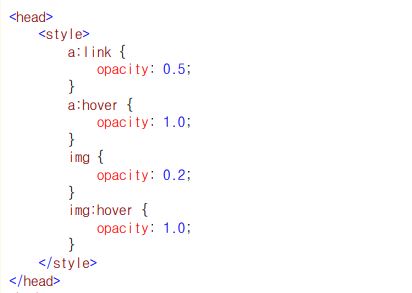
- 불투명도 속성(opacity)
- a, img 태그 내용에 마우스 올리면 투명도 없어짐
- 기본 투명도와 ‘:hover’(마우스 올림)투명도 각각 지정
- 백그라운드 효과(gradient)
- 선형: ex. ‘background: linear-gradient(to right, red, yellow)’
- 원형: ex. ‘background: radial-gradient(to right, red, yellow)’
- others (x/y축, deg, duration 등의 속성으로 효과 조정)
- 2차원 변환 함수
- 3차원 변환 함수
- 애니메이션
다 못외움.. 때마다 찾아보는 수밖에
JavaScript
- 사용자와 상호작용하는 동적언어
- script - /script 태그로 사용
- ex. HTML 1+1 입력 > 1+1 출력
- ex. JS 1+1 입력 > 2 출력(연산함!)
- 웹페이지 > F12(개발자도구) > 콘솔 활용
간단한 계산, 자바스크립트 코드 즉석 실행 가능
- 이벤트
- input type=”button” or “text” 로 화면요소 출력
- onclick, onchange, key down 등의 속성 적용 가능
이것들을 활용, 사용자와 상호작용하는 페이지 제작
- 데이터 타입
- String(문자열)
- 따옴표(“” or ‘‘)로 표시
- “문자열 내용”.toUpperCase()
- 문자열에 적용할 기능들이 ‘.’ 뒤에 붙음, 이를 properties 라고.
- indexOf(), trim() 등
- Number(숫자)
- JavaScript는 연산함
- 1+1 입력 > 2 출력 (숫자)
- “1+1” 입력 > 1+1 출력 (문자열)
- others
- Boolean: true / false
- Null: ‘변수가 아무런 객체도 가지지 않음’ 을 표시
- Undefined: 값이 할당되지 않음
- BigInt: 큰~정수들 저장 및 연산
- Symbol: 변경 불가능한 고유값
- String(문자열)
- 변수(x, y…)와 대입연산자(=)
- x = 1; 과 y = 1; 라는 변수 설정
- x + y 입력 > 2 출력
- 형식: var 변수이름 = 변수값;
JavaScript 웹브라우저 제어
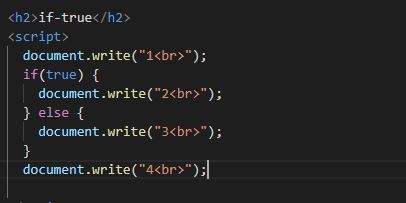
- 조건문(if - else)
- true일 경우, 2 출력
- false일 경우, 3 출력
- 1, 4 는 조건문에 포함X
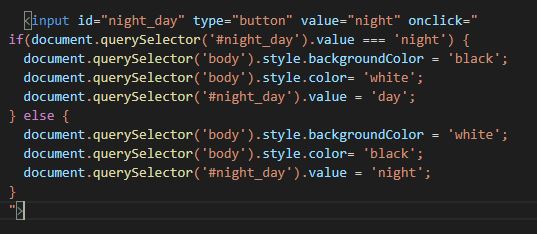
- 조건문 활용
- 1.버튼 생성
- 2.night 버튼 클릭했을 시, > 배경색: Black, 폰트색: White, 값: day로 변경
- 3.day 버튼 클릭했을 시
> 배경색: White, 폰트색: Black, 값: night로 변경
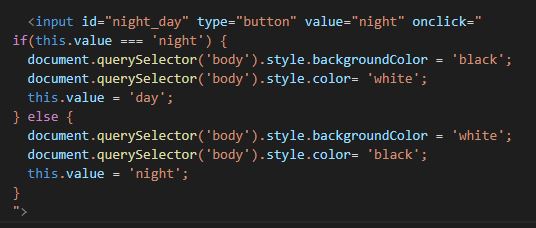
- 리팩토링 (중복제거)
- document.querySelector(#night_day)는 자기 자신
this로 변경 가능
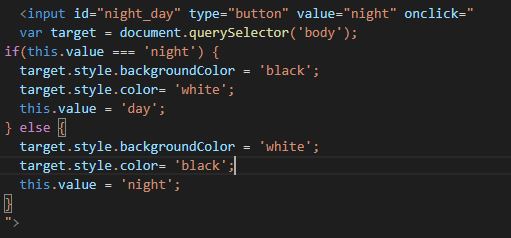
- document.querySelector(‘body’) 많음..
var target = docu… 로 변수 선언 target만 써도 동작!
- document.querySelector(#night_day)는 자기 자신


기타(팁)
다음 강의 준비
nice!