Today I Learned-6
JavaScript 배열(array), 객체(object), 메서드(method)
배열(array)
- 데이터 정리해서 담아두는 상자
- 배열 속 항목들, 원소(element)라고 함
- 항목들, 0부터 카운트
- 대괄호로 지정
ex. var coworkers = [“egoing”, “leezche”];
- get
document.write(coworkers[0]);
‘egoing’ 출력! - length
coworkers.length
배열에 담긴 데이터의 수, ‘2’ 출력! - add
coworkers.push(‘taeho’);
기존 2개의 배열 끝에 추가됨
coworkers[2] 하면 ‘taeho’ 출력!
이외에도 여러가지 기능, 필요할 때마다 검색 ㄱㄱ
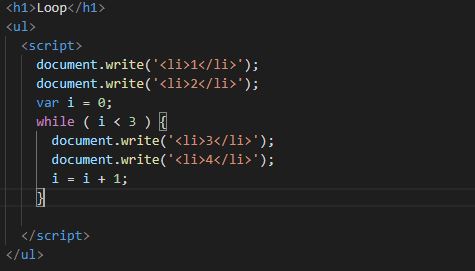
반복문(Loop)
- 반복문의 키워드: while, for
- while() 괄호 안에는 boolean 타입!
true일 경우, while문 반복 실행
false일 경우, 빠져나감 ex. ‘true’, 즉 ‘i’가 0~2 일때까지 3번 반복
12343434 출력!
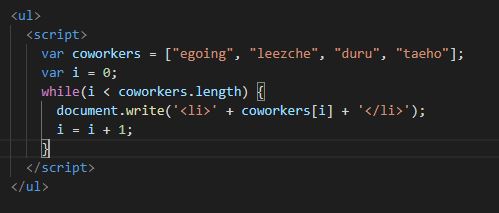
배열과 반복문
- 배열에 담긴 데이터를 꺼내 반복적인 태그 생성 가능
위 반복문 예제와 같은 방식
배열의 항목수만큼 반복실행 가능! - 코드
- 출력
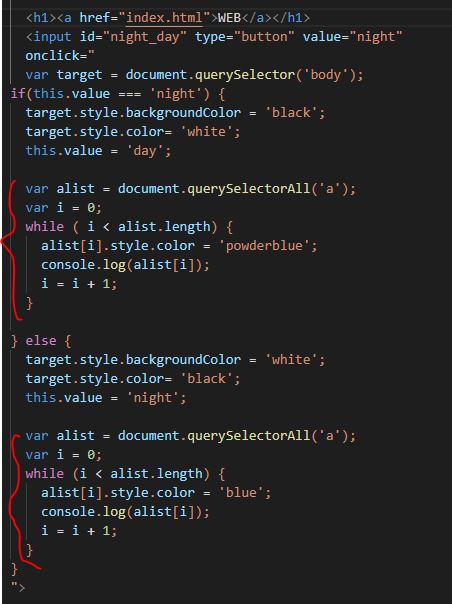
배열 + 반복문 활용 (이전 예제 계속)
- 모든 a태그, 배열에 담기
> var alist = document.querySelectorAll(‘a’); - 반복문으로 모든 a태그 출력
> var alist = document.querySelectorAll(‘a’);
> var i = 0;
> while(i < alist.length) {
> console.log(alist[i]);
> } - while문 속에 스타일 속성 추가
> alist[i].style.color = ‘colorname’;
> if / else 속에 각각 다른 색상으로 설정
> a태그들, day / night 일때 다르게 출력!
함수
- 많아지는 코드를 잘 정리하기 위한 도구
- 문법: ‘function 함수이름(매개변수) { 함수내용 }’
- 조건문, 반복문 등 함수에 담아서 사용(아래 예)
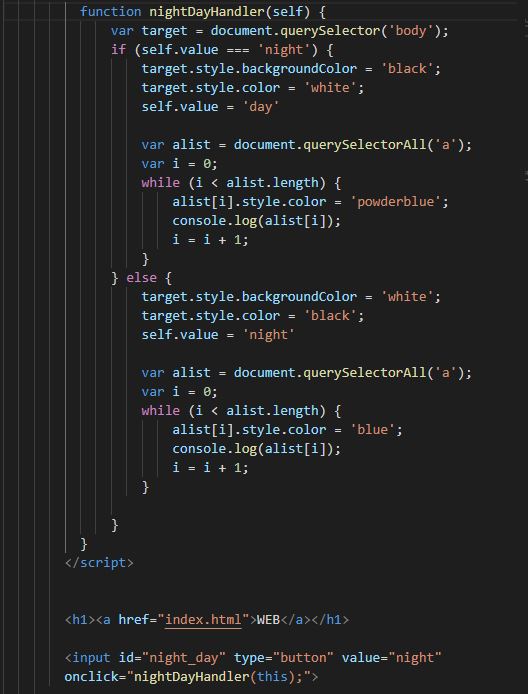
위 input태그 내용, script태그로 이동
function 키워드 + 함수이름 붙이기
input태그 onclick 다음에 함수이름 입력
중요! 함수에 ‘self’라는 매개변수가 ‘this’라는 인자를 받아, 함수 내 모든 ‘self’에 ‘this’ 적용
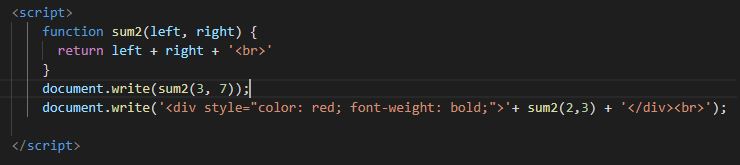
매개변수(parameter)와 인자(argument)
- 입력: 매개변수, 인자
- 출력: return
- 설정한 매개변수에 각 인자를 받아 return문에 맞는 출력값 보여준다.
아래에선 각각 10, 5(red)를 출력
객체
- 함수라는 기반 위에 있는 심화 개념
- 문법: var coworkers { } // ‘배열’은 var workers [ ]
- 여러가지 특성, 기능이 있지만.. 일단 코드정리 기능부터 공부
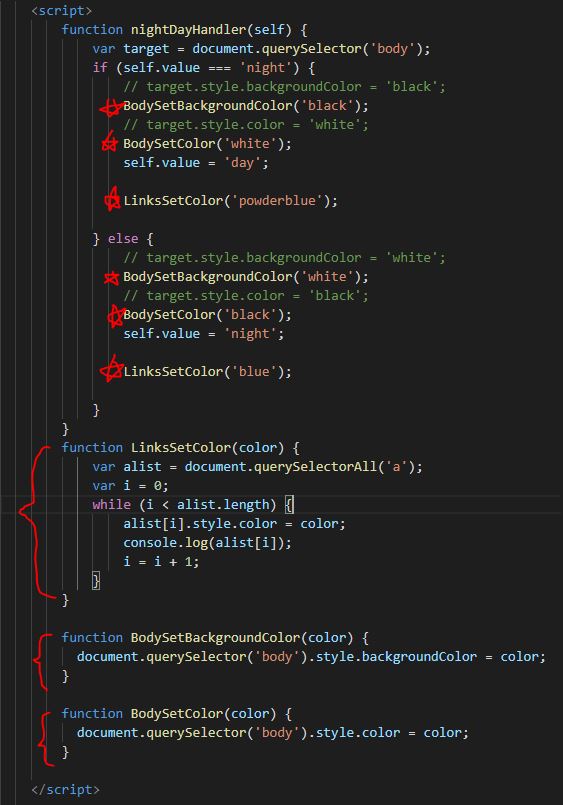
- 예제에서 중복되는 코드 함수로 독립시키기
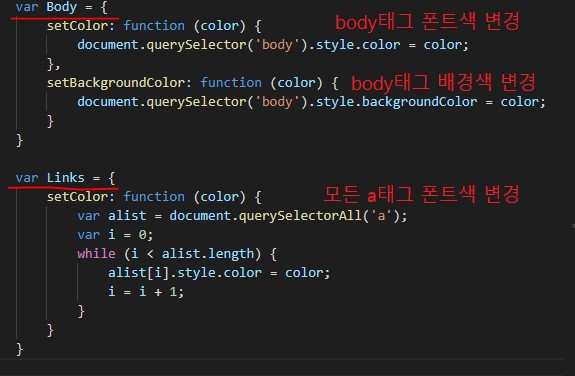
a태그, 색상 변경 코드
body태그, 폰트색 변경 코드
body태그, 배경색 변경 코드
객체와 메서드
- document.querySelector() 의 형태에서
‘document’ 는 객체
‘querySelector’ 는 함수
객체 속 함수를 ‘메서드’라고 함 - Body와 Links 객체 추가 및 기존 함수 담기
객체 내 함수들 { } { } 사이에 꼭 콤마(,) 넣기!

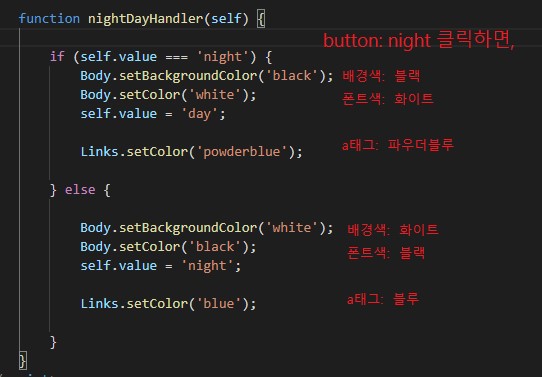
- 객체 + 메서드 적용 후 해당 색상 지정

기타(팁)
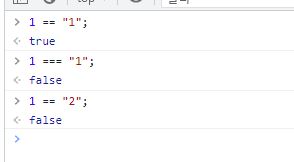
- 대입연산자 관련
a == b: 값만 비교
a === b: 값과 형식 모두 비교
- 단축키) Ctrl + Shift + J: 페이지 내 콘솔창 직행
다음 수업 준비
nice!!!