Today I Learned-7
JavaScript, jQuery
- jQuery로 WEB 예제 마무리
- JavaScript 보충
- jQuery 활용
JavaScript파일(.js)로 정리
- .js 파일 생성
- 기존 html 파일 안에 작성한 script태그 내용들 모두 옮김
- html 파일엔,
<script src = '파일명.js'></script>
라이브러리와 프레임워크
- 라이브러리: 소프트웨어가 정리된 도서관. 언제든 빼서 쓸 수 있다.
- 프레임워크: 구조(뼈대)가 미리 만들어진 소프트웨어, 즉 반제품.
jQuery 적용
- 왜 jQuery?
안정적인 라이브러리
라이브러리 활용이 직접 작성보다 훨씬 효율적 - CDN(content delivery network)에서 다운로드
제공자, 서버에 업로드
사용자, html파일에<script src = 라이브러리 URL></script> - jQuery라이브러리 받은 후, 아래와 같이 변경 가능
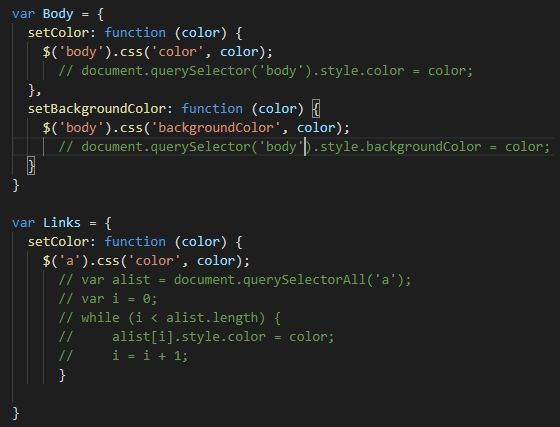
기존 코드는 주석처리함
위 적용한 CSS변경 외에도 수많은 라이브러리
JavaScript복습 및 보충
- JavaScript 작성방법
문장, 세미콜론(;)으로 구분
큰따옴표, 작은따옴표 구분해서 사용
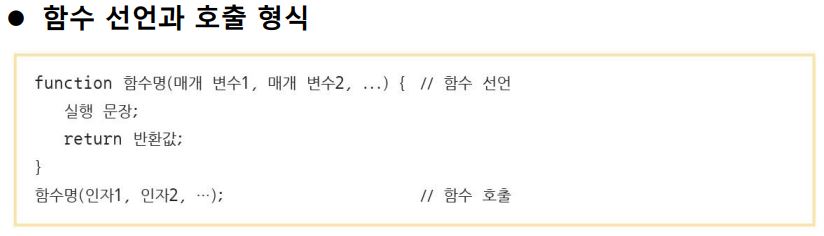
[사진1] - 함수선언과 호출
[사진2]
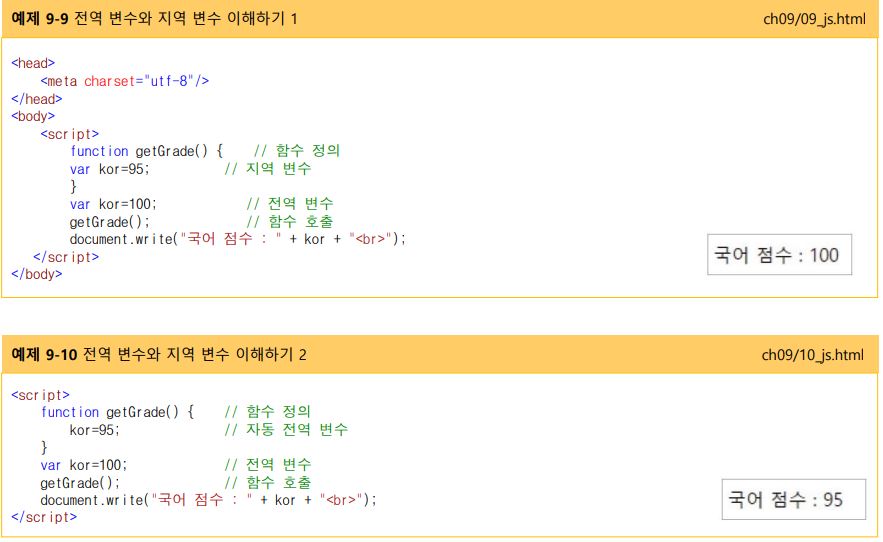
- 전역변수와 지역변수
전역: 코드 내 어느 위치에서든 선언하여 전 영역에서 사용하는 변수
지역: 일정 블록안에서 변수를 선언하여, 해당 범위에서만 유효
[사진3]
[사진1]

[사진2]

[사진3]

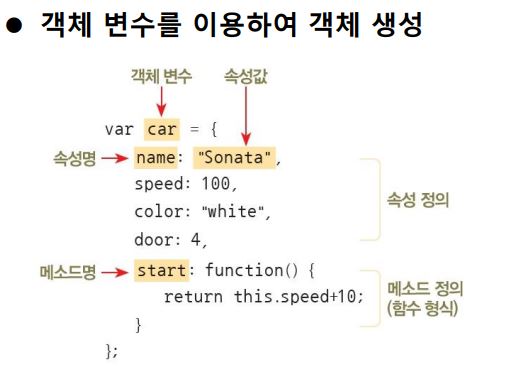
객체(object)
- var 객체이름 = { 함수이름: function(매개변수) { 함수내용 } }
- 객체 안의 함수를 ‘메서드’라고 함.
- 객체 생성
[사진4]
- 객체 접근
[사진5]
- 객체 이용
[사진6]
- others
배열 객체
date 객체
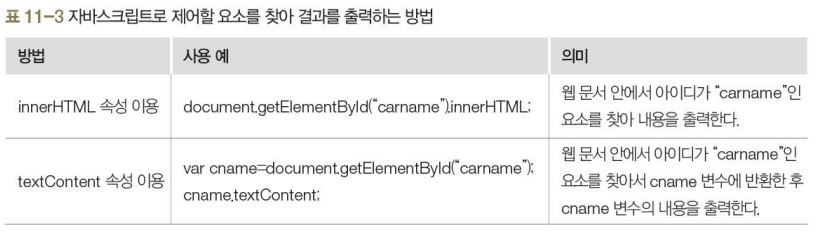
문서 객체(DOM)
등등 많다… 계속 보도록
[사진4]

[사진5]

[사진6]

jQuery활용
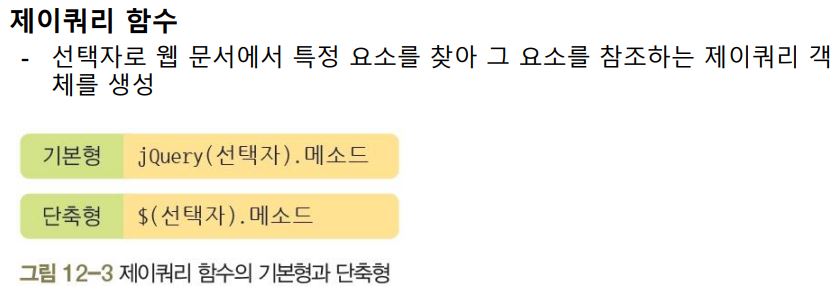
- jQuery 코드구조 (기본형/단축형)
사진7
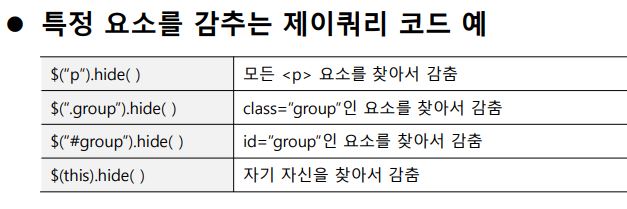
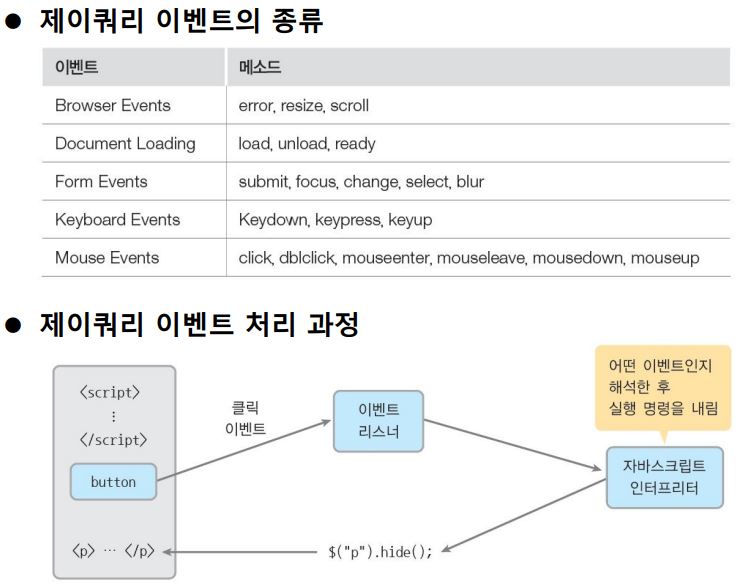
사진8 - jQuery 이벤트와 처리과정
사진9
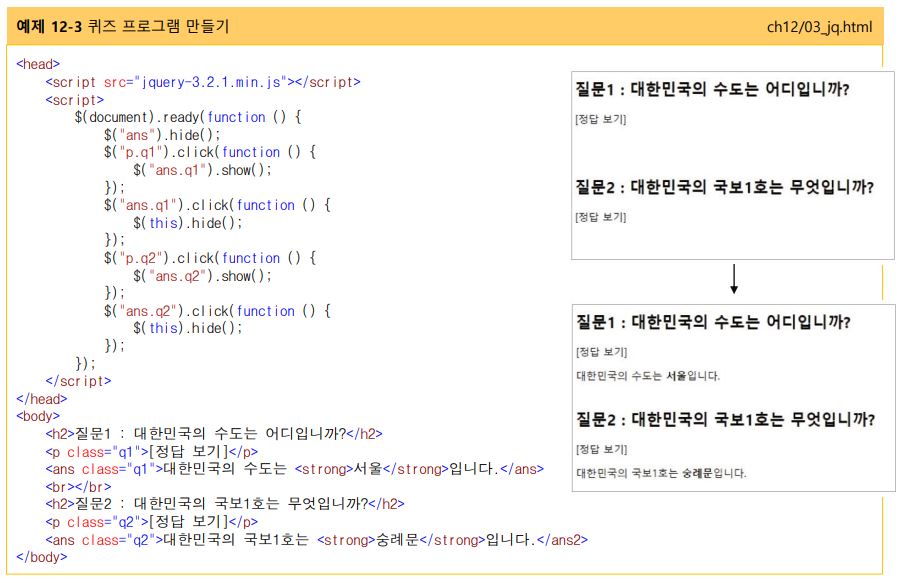
- 예제
사진10
- CSS스타일처리, 애니메이션 처리 등.. 이것도 많다ㅠㅠ
[사진7]

[사진8]

[사진9]

[사진10]

기타(팁)
- 4/18(월) 시험 관련
필기(1시간): 밴드에서 퀴즈 25문제
실습(3일?): 카카오 오븐, 화면설계 부분 - 이후 프로젝트 관련
‘팀 프로젝트’가 기본
‘개인 프로젝트’ 추가! 예정
다음 강의 준비
- 카카오오븐_화면설계…(샘플) 확인!!!
- 주말간 스토리보드(시험) 구상!!!
nice!!!!